What is CODEKIT app?
CodeKit app generates all those great languages you learn about in code tutorials effortlessly. As you work, CodeKit automatically refreshes and syncs browsers. Across platforms. As if by magic. No plugins, no configuration.
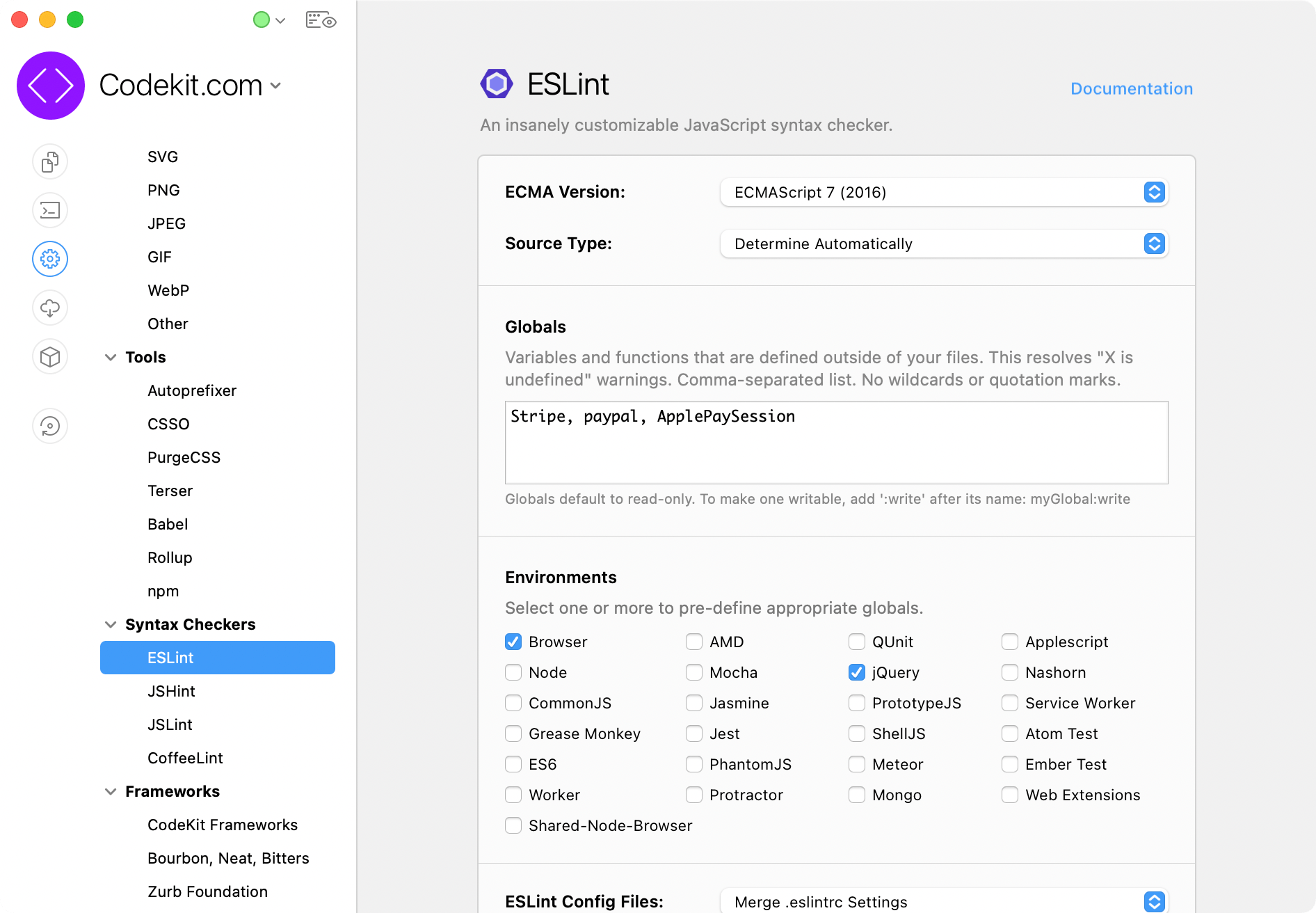
Slow websites are abysmal. CodeKit ensures that you do not create a sluggish website. Minify your code, but maintain access to the original in the browser’s inspector. Works automatically and without causing issues with the majority of languages. CodeKit can read and apply ESLint configuration files—ideal if you use custom plugins or a team setup.
Main Highlights
- Cache-bust scripts and stylesheets automatically, ensuring that your modifications take effect instantly upon deployment.
- Minify your code, but maintain access to the original in the browser’s inspector.
- Works automatically and without causing issues with the majority of languages.

Features of CODEKIT app:
- Straight out of the box, compile Sass, Less, Stylus, CSS, CoffeeScript, Pug, Slim, Haml, TypeScript, JavaScript, ES6, Markdown, JSON, SVG, PNG, GIF, and JPEG.
- As you work, CodeKit automatically refreshes and syncs browsers. Across platforms. As if by magic. No plugins, no configuration.
- Type some text into a form and it will appear magically on all of your other devices as well. When you click a link, it is clicked on all devices. Rapid device-to-device testing.
- There are no plugins, script tags, or configuration files. Simply click the Preview button in CodeKit to complete the process. TLS does not even require certificates.
- CSS changes are injected without refreshing the full page, allowing you to effortlessly style dialogues and modal content, or just perform A/B testing on designs.
Frequently Asked Questions:
- How do I drag and drop items?
To begin, drag the folder for your website into the window and drop it in the top area. This initiates the creation of a new project. (For information on the bottom area, see CodeKit Frameworks). CodeKit is currently monitoring that directory. When you save files, the program will correctly process them and then force a browser to refresh when you save files.
- How to Perform a Preview?
In the top-right corner, click the “Preview” button. This launches a new window in your browser with a unique URL. Connect your iPad, iPhone, Android, or another mobile device to the same network as your Mac running CodeKit, and then input this address on each device. CodeKit will automatically update and sync them all.
If your project requires server-side processing (PHP, Cookies, etc. ), you just need to flick one switch. Refer to the section “Complex Sites” under Browser Refreshing.
- Which Events Are Synchronized?
Control which events are synced by selecting CodeKit > Preferences > Browsers from the menubar. Changes take an instant impact.
Click
Any click event that happens on a non-body element is duplicated on all other devices. All JavaScript event data (for example, which mouse button was hit) are also restored, ensuring that your scripts respond effectively.
Input
Synchronizes any text entered into a form field or modifications made to a select> element. Nota bene: when text is entered, CodeKit emits an Input event and resets the target text-field’s full string value (as opposed to adding or removing characters one at a time). This is more robust in the presence of weak networks.
Contrast & Blur
When an element is focused or blurred on one device, it is also focused or blurred on all other devices. Several caveats apply:
Unless a browser’s window is active, it will not concentrate an element. If you are viewing the same page in two Chrome windows, the window in the “background” will not focus an element until you switch to it.
When an element is focused using JavaScript, iOS does not open the keyboard. To access the keyboard, you must tap the screen.
When a browser window becomes “inactive,” all page components receive a blur event. Similarly, when the window becomes active, it triggers a focus event on the element that was previously focused when the window was hidden. These events are NOT synchronized; they should not be.
In summary, when you switch browser windows, CodeKit will shift the emphasis to the element that held it in the previous window.
Up & Down Keys
Certain scripts make use of these events to modify the form’s look, for example. If you require these to be synchronized, it is advisable to select either one or the other. Otherwise, CodeKit must transmit three events for each character typed: KeyDown, Input, and KeyUp. This can get cumbersome.
When these events are synchronized, all KeyboardEvent attributes are reproduced on each device, allowing you to analyze the event and identify whether modifier keys were pushed or which letter was written, among other things.
CODEKIT App Download
Like our CODEKIT App Review? Check out more Mobile App Reviews or Submit your own Mobile App Reviews.



















