Introduction

In recent years, mobile devices have become an integral part of our lives. From communication to entertainment, we rely on our smartphones for a variety of tasks. With the increasing use of smartphones, there has been a growing demand for more intuitive and user-friendly interfaces.
This has led to the development of gesture-based navigation, which is becoming increasingly popular in mobile apps. In this article, we will explore the concept of gesture-based navigation and its importance in mobile apps.
Explanation of Gesture-Based Navigation
Gesture-based navigation is a user interface design that allows users to interact with mobile apps through gestures. Rather than relying on traditional button-based interfaces, Touch-Based Navigation uses natural movements of the user’s fingers to perform actions.
For example, a swipe to the right might navigate to the next screen, while a pinch gesture might zoom in or out of an image. Touch-Based Navigation has become popular in recent years due to its intuitive and natural interface.
It is a more immersive and engaging way to interact with mobile apps, and it can make the user experience more enjoyable. Touch-Based Navigation is also a more efficient way to interact with apps, as it allows users to perform actions quickly and easily.
Importance of Gesture-Based Navigation in Mobile Apps
Touch-Based Navigation is becoming increasingly important in mobile apps. Here are a few reasons why:
- Improved User Experience: Touch-Based Navigation can provide a more immersive and enjoyable user experience. By using natural movements to interact with mobile apps, users can feel more connected to the app and the content within it.
- Increased Efficiency: Touch-Based Navigation can make interacting with mobile apps more efficient. Users can quickly and easily perform actions without having to navigate through complex menus or press multiple buttons.
- Differentiation: Touch-Based Navigation can help mobile apps stand out from the competition. By providing a unique and innovative interface, apps can differentiate themselves and attract more users.
- Accessibility: Touch-Based Navigation can also improve accessibility for users with disabilities. For example, users with limited mobility or vision can benefit from Touch-Based Navigation, as it can be easier to perform actions through natural movements rather than pressing buttons.
How Gesture-Based Navigation Works

Gesture-based navigation is a user interface design that enables users to interact with mobile apps using natural hand movements. It eliminates the need for traditional button-based interfaces, making mobile app usage more immersive and engaging.
Touch-Based Navigation utilizes the built-in sensors of mobile devices, such as accelerometers, gyroscopes, and touchscreens, to recognize hand movements and perform actions.
Types of Gestures in Gesture-Based Navigation
Touch-Based Navigation incorporates various hand gestures that enable users to interact with mobile apps. The most common types of gestures in Touch-Based Navigation are:
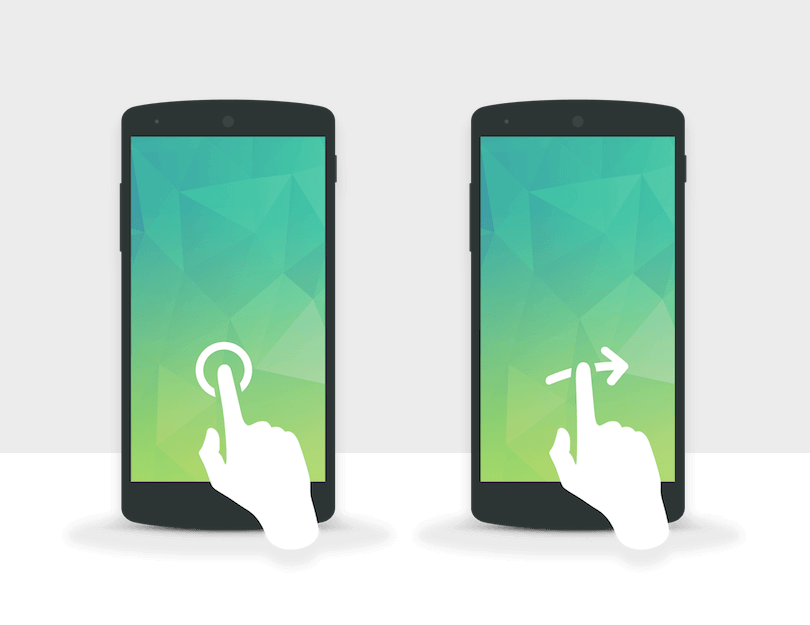
- Swipe Gestures: Users can swipe their fingers across the screen to move between pages or scroll through content.
- Pinch Gestures: Users can pinch their fingers to zoom in or out of content.
- Tap Gestures: Users can tap their fingers to perform actions, such as opening a menu or selecting an option.
- Double-Tap Gestures: Users can double-tap their fingers to perform specific actions, such as liking a post or zooming in on a picture.
- Rotate Gestures: Users can rotate their fingers in a circular motion to rotate an image or navigate through a 360-degree view.
Advantages of Using Gesture-Based Navigation in Mobile Apps
Gesture-based navigation has numerous advantages over traditional button-based interfaces. Here are some of the benefits of using Touch-Based Navigation in mobile apps:
- Improved User Experience: Touch-Based Navigation provides a more natural and immersive experience for users, making mobile app usage more enjoyable.
- Increased Efficiency: Gesture-based navigation makes performing actions on mobile apps faster and easier, reducing the need for complex menus and multiple button presses.
- Differentiation: Gesture-based navigation provides a unique and innovative interface, helping mobile apps stand out from their competitors.
- Accessibility: Gesture-based navigation is easier for users with disabilities to use, improving accessibility for all users.
Examples of Gesture-Based Navigation in Popular Mobile Apps
Gesture-based navigation is prevalent in many popular mobile apps. Here are some examples of how popular mobile apps use Touch-Based Navigation:
- Instagram: Instagram uses swipe gestures to navigate through different sections of the app, such as the feed, search, and activity pages.
- Snapchat: Snapchat uses swipe gestures to switch between different camera modes, such as video, photo, and filters.
- Google Maps: Google Maps uses pinch gestures to zoom in and out of maps and rotate gestures to change the orientation of the map.
- Tinder: Tinder uses swipe gestures to browse through different profiles and double-tap gestures to like or dislike a profile.
Designing Effective Gesture-Based Navigation for Mobile Apps

Gesture-based navigation is a popular interface design for mobile apps that allows users to interact with the app using natural hand movements. It provides a more immersive and engaging experience for users, making mobile app usage more enjoyable.
However, designing effective Touch-Based Navigation requires careful consideration of various factors to ensure that users can navigate the app easily and efficiently. In this article, we will discuss best practices for Touch-Based Navigation design, common mistakes to avoid, and tips for testing gesture-based navigation in mobile apps.
Best Practices for Gesture-Based Navigation Design
Designing effective gesture-based navigation requires adherence to best practices to ensure a seamless user experience. Here are some best practices for touch-Based Navigation design:
- Consistency: Use consistent gestures throughout the app to reduce confusion and improve the user’s ability to navigate the app.
- Clarity: Use clear and concise instructions to guide users on how to use Touch-Based Navigation.
- Feedback: Provide visual or haptic feedback to confirm when a gesture has been recognized and executed.
- Intuitiveness: Use intuitive gestures that are easy for users to understand and perform.
- Accessibility: Ensure that Touch-Based Navigation is accessible to all users, including those with disabilities.
Common Mistakes to Avoid in Gesture-Based Navigation Design
While designing Touch-Based Navigation, several common mistakes must be avoided to provide a seamless user experience. Here are some common mistakes to avoid:
- Overuse of Gestures: Using too many gestures can confuse users and make it difficult for them to navigate the app.
- Ambiguity: Using ambiguous gestures that can be misinterpreted by users can lead to frustration and confusion.
- Lack of Feedback: Failing to provide feedback when a gesture is executed can lead to uncertainty and confusion for users.
- Inconsistency: Inconsistent use of gestures can lead to confusion and make it challenging for users to navigate the app.
- Overcomplicated Navigation: Overcomplicated Touch-Based Navigation can be overwhelming for users, leading to frustration and a poor user experience.
Tips for Testing Gesture-Based Navigation in Mobile Apps
Testing Touch-Based Navigation is essential to ensure that it provides a seamless user experience. Here are some tips for testing Touch-Based Navigation in mobile apps:
- Test with Real Users: Testing with real users can provide valuable feedback on the effectiveness of Touch-Based Navigation.
- Use Prototypes: Prototyping Touch-Based Navigation can help identify issues early in the design process.
- Test in Different Scenarios: Testing Touch-Based Navigation in various scenarios, such as low light or noisy environments, can help identify potential issues.
- Monitor User Metrics: Monitoring user metrics, such as time spent on each screen and task completion rates, can provide insights into the effectiveness of gesture-based navigation.
- Iterate: Continuously iterate and improve Touch-Based Navigation based on user feedback and testing results.
Improving User Experience with Gesture-Based Navigation in Mobile Apps

In today’s fast-paced world, mobile app users demand a seamless and engaging experience while navigating through various features and functionalities. Touch-Based Navigation has gained immense popularity due to its ability to provide a more immersive experience for users.
This article will discuss how Touch-Based Navigation can improve the user experience, enhance user engagement, personalize navigation for different users, and measure the success of Touch-Based Navigation in mobile apps.
Enhancing User Engagement with Gesture-Based Navigation
Gesture-based navigation can significantly improve user engagement in mobile apps. It allows users to interact with the app using natural hand movements, making the experience more intuitive and enjoyable.
By using Touch-Based Navigation, users can easily and quickly access features and functionalities, reducing the time and effort required to navigate through the app. This ease of use can increase user engagement and encourage users to spend more time within the app.
Personalising Gesture-Based Navigation for Different Users
Personalising gesture-based navigation for different users can improve the user experience further. By providing users with the option to customize gestures according to their preferences, they can create a more personalized experience that suits their unique needs.
For example, users with larger hands may prefer larger gestures, while those with smaller hands may prefer smaller gestures. Providing users with the option to customize Touch-Based Navigation can lead to a more engaging and enjoyable experience for them.
Measuring the Success of Gesture-Based Navigation in Mobile Apps
Measuring the success of Touch-Based Navigation is essential to ensure that it provides a seamless user experience. Here are some metrics that can be used to measure the success of Touch-Based Navigation in mobile apps:
- Task Completion Rates: Measure the percentage of tasks completed successfully using Touch-Based Navigation.
- Time Spent on Each Screen: Analyse the amount of time users spend on each screen, particularly those that involve Touch-Based Navigation.
- User Feedback: Gather user feedback to identify issues with Touch-Based Navigation and identify areas for improvement.
- App Retention Rates: Measure the number of users who continue to use the app over time after using Touch-Based Navigation.
- Conversion Rates: Measure the percentage of users who complete desired actions, such as making a purchase, using Touch-Based Navigation.
Conclusion: Gesture-Based Navigation in Mobile Apps

Gesture-based navigation has become an increasingly popular method of interacting with mobile apps, providing users with a more intuitive and engaging experience. This article has explored the benefits of Touch-Based Navigation, best practices for designing effective gesture-based navigation, and tips for measuring its success. Here is a summary of the benefits and future of gesture-based navigation in mobile app design.
Summary of the Benefits of Gesture-Based Navigation in Mobile Apps
- Improved User Experience: Touch-Based Navigation provides a more intuitive and natural way for users to interact with mobile apps, making the experience more enjoyable and engaging.
- Increased User Engagement: Touch-Based Navigation reduces the time and effort required to navigate through the app, encouraging users to spend more time within the app.
- Personalized Navigation: Providing users with the option to customize gestures according to their preferences can lead to a more personalized and enjoyable experience.
- Improved Accessibility: Gesture-based navigation can be designed to be accessible to all users, including those with disabilities.
- Measurable Success: By measuring the success of gesture-based navigation, developers can identify areas for improvement and ensure that it provides a seamless user experience.
Future of Gesture-Based Navigation in Mobile App Design
The future of Touch-Based Navigation in mobile app design is promising. As technology continues to advance, gesture-based navigation is likely to become even more intuitive and seamless, providing an even more engaging and personalized experience for users.
With the increasing demand for intuitive and engaging user experiences, Touch-Based Navigation is likely to become even more prevalent in mobile app design. As mobile app developers continue to prioritize user experience and engagement, Touch-Based Navigation will continue to evolve and improve.
By keeping up with the latest trends and best practices, developers can provide users with the best possible experience, leading to increased user satisfaction and app success.
In conclusion, Touch-Based Navigation is a valuable tool for creating intuitive and engaging mobile app experiences and is likely to remain a crucial element of mobile app design in the future.

FAQs
Q: What is Gesture-Based Navigation?
A: Gesture-Based Navigation is a method of navigating through mobile apps using hand movements instead of traditional buttons and menus. It involves swiping, tapping, pinching, and other hand gestures to perform actions within an app.
Q: How does Gesture-Based Navigation work in Mobile Apps?
A: Gesture-Based Navigation in mobile apps works by using sensors in the device to detect hand movements. When a user performs a gesture, the device recognizes it and triggers the corresponding action within the app. For example, swiping left or right can be used to navigate between screens, while pinching or spreading can be used to zoom in or out.
Q: What are the advantages of using Gesture-Based Navigation?
A: There are several advantages of using Gesture-Based Navigation in mobile apps, including:
- Intuitive: Gesture-Based Navigation is intuitive and easy to use, as it mimics natural hand movements.
- Faster Navigation: Gesture-Based Navigation can be faster than traditional navigation methods as it allows users to perform actions with fewer taps and clicks.
- Space-Saving: Gesture-Based Navigation can help save screen space, as it eliminates the need for on-screen buttons and menus.
- Unique User Experience: Gesture-Based Navigation can provide a unique user experience, making the app stand out from others in the market.
- Accessible: Gesture-Based Navigation can be more accessible for users with disabilities or impairments, as it provides an alternative to traditional buttons and menus.
Overall, Gesture-Based Navigation can enhance the user experience and improve the usability of mobile apps.



















